目次
したこと
ケータリングのバナー制作
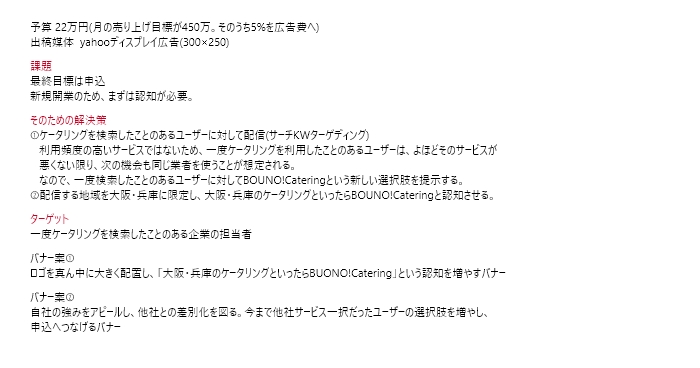
完成したバナー(添削前)


バナーの概要
LPを制作したので、それに基づき広告の予算や出稿媒体を考えました。
広告にもいろいろな種類があるので、何を使うか調べるところから入りました。

添削
SNSに投稿し、添削していただきました。

お問い合わせフォームの実装
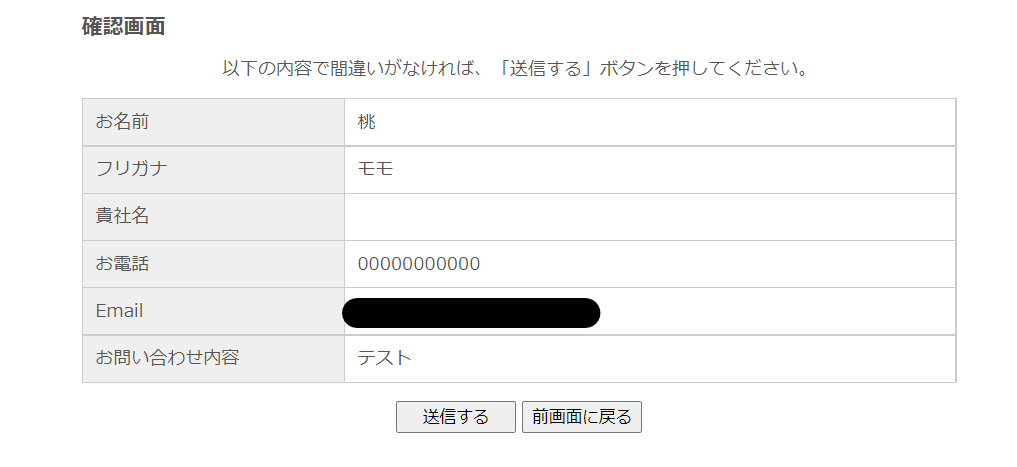
まだPHPを組むことはできないので、こちらのサイトを参考にフォームを実装しました。

PHPメールフォーム多機能版 フリー(無料)|PHP工房
PHPで作られたフリーのメールフォーム多機能版です。差出人名、Bcc(複数アドレス設定可)メールフッタ、確認画面、必須設定、メールアドレスの形式チェックなど様々な設定が可能です。メールフォームに必要な一般的な機能はすべて付いています。


時間があったらサンクスページを作りたいなと思います。 送信完了ページにコピーライトがありましたが、何がどこに書かれているかを理解し、削除することができました。
メールも正しく受信・送信することができました。


クリニックのホームページ制作
こちらの課題を使用しました。
クリニックサイトを作ってみよう#2 | CBC | Webデザインやプログラミングの基礎学習
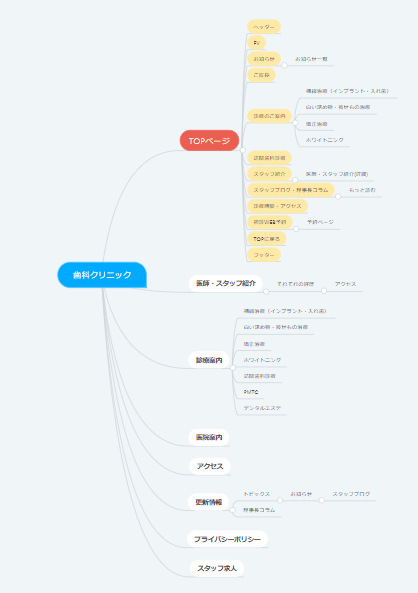
サイトマップ
mindmeisterを使用し、サイトマップを作成しました。

MindMeister: Online Mind Mapping and Brainstorming
Create, share and collaboratively work on mind maps with MindMeister, the leading online mind mapping software. Includes apps for iPhone, iPad and Android.

ロゴ制作(添削前)

一見、何のクリニックかわからないというフィードバックをいただいたので来週修正します。
デザインカンプ制作(添削前)

デザインの詳細を書き、添削に出しています。「どうしてこのデザインにしたか」が説明できるよう、ただデザインするのではなく意味を考えながらデザインしています。
デザインの詳細については完成したときに、ブログにまとめようと思います。
来週すること
・クリニックサイト 下層ページデザイン
・ディレクトリマップ作成

