したこと
ケータリングのLP制作①(ロゴ)
今回は、こちらのケータリングのワイヤーフレームをお借りし、LP制作をしました。

LP制作をするにあたってまずロゴを制作しました。
完成したロゴ

制作時間は3時間です。
前回、インプット不足で作成するのに相当な時間がかかってしまったため、ロゴのインプットを始めました。ロゴストックさんでインプットをしています。コンセプトも説明してくださっているのでとても勉強になります。
この制作では、再度アピアランスの分割、パスのアウトライン化、文字のアウトライン化を学習しなおしました。
ケータリングのLP制作①(デザインカンプ)
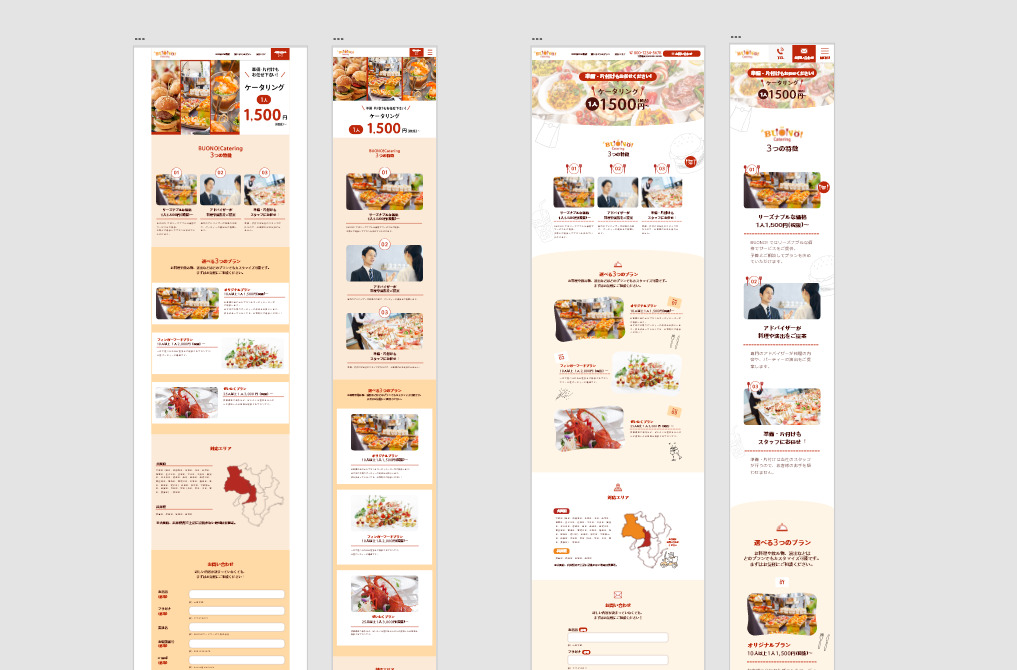
Adobe XDでデザインカンプを制作しました。

左が添削前で、右が修正後です。 見違えたと思います。
デザインカンプまでの制作フロー
①今回はターゲットや目的が決まっていたためまずは、必要な情報をまとめました。
案件概要
来月開業予定のケータリングサービスの新規 LP 制作。公式サイトはなし。
広告出稿用。主に企業からの利用が予想される リーズナブルな価格がウリ
ターゲット
企業の担当者
課題(サイトの目的)
申し込み
デザインの方向性
食事がおいしそうに見えるデザイン
②競合との差別化を図るため、競合のサイトを調べました。
同じ関西でサービスを展開しているサイトを調べると、にぎやかなサイトやオシャレなサイトが多いことがわかりました。
③デザインを考える
①と②からデザインを考えました。
・デザインの方向性が「食事がおいしそうに見えるデザイン」だったため、配色は食事がおいしく見える暖色にしました。
・競合が、オシャレなサイトやにぎやかなサイトが多かったため、シンプルで見やすくしました。
・リーズナブルな価格帯に合わせ、フォントや写真、図形、線など丸みをもたせ、親しみやすさを出しました。
反省
もう少し参考サイト探しをするべきだったなと思いました。
課題やターゲットの使用背景をもっと掘り下げてデザインを考えるべきだったなと思います。
今回も添削をしていただきましたが、人に見てもらうことの大切さを感じました。
CBC#7、#8
cbcさんの基礎編1 #7と#8でコーディングの練習をしました。
一つ一つ何を書くとどう変わるかを確認しながら、コーディングしました。
calcの使い方、flexプロパティの使い方が怪しかったので復習しようと思います。
また、Emmetとショートカットを使うように心がけました。
来週すること
・LP制作(コーディング)
・JavaScriptの学習

