したこと
ケータリングのLP制作(コーディング)
今週は先週作ったデザインカンプのコーディングをしました。前回の記事はこちらです。
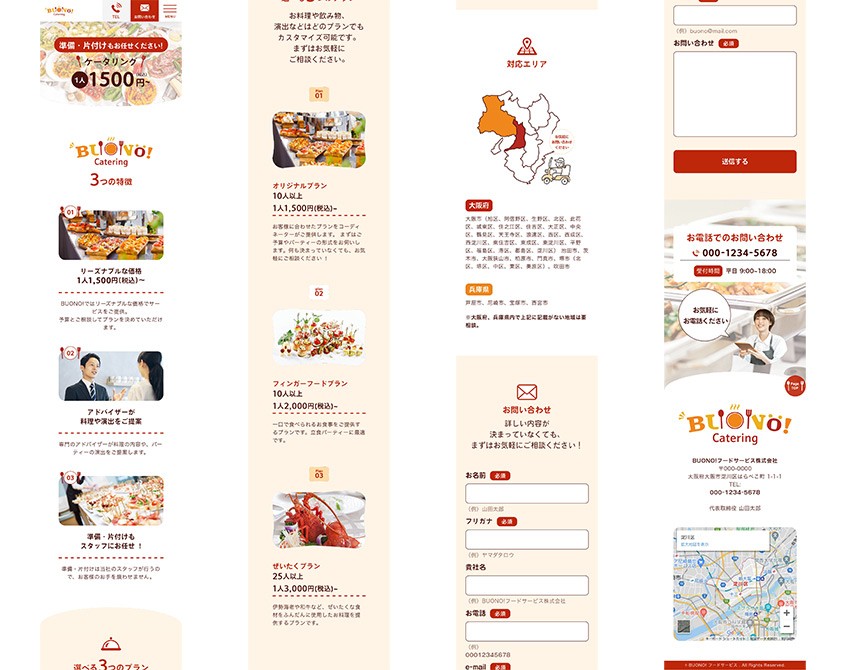
完成したWEBサイト
Site not found · GitHub Pages
pc

レスポンシブ

制作
1からコーディングをするのは初めてで、調べながらやっていたら41時間もかかってしまいました・・・。
とくにレスポンシブでの対応をするのに、widthの%、vwでの指定、mix-widthとmax-widthの指定につまづきました。
コーディングは、自分はいまどこを動かしているのか?不要な要素が入ってないか?などをすべての要素にアウトラインを付けて、視覚的にわかるようにし進めました。
* {
outline: 1px solid red;
}
添削
添削はMONJIというサイトでしていただきました。
・margin,paddingがバラバラ
・文構成(h1,h2など)
・幅や高さの指定 等

制作してみて
フィードバックを受けてたくさん直したのですが、cssの保守性や可読性が悪く、自分で修正をするのが一苦労でした。とても勉強になる記事を読んだので参考にし、次回の制作ではCSSの可読性・保守性・再利用しやすいか・拡張性しやすいかをきにしてコーディングしようと思いました。

僕がCSSを書く際に必ず意識している CSSのコーディングルール30条|TAK / Web Creator.
初の有料noteです。 僕個人が厳守しているCSSコーディングのルールから、特に守っておいた方が良いと感じたものを「どうしてそれが良いのか・悪いのか」といった解説も含めて30点ほどピックアップしました。 文字数は全部で28,000字オーバーと卒論レベルですが、それだけコンテンツは詰まってます。価格は相場をよく知...
来週すること
・ケータリングのバナー制作
・フォームの実装
・サイトの制作(クリニック)


