







制作物
Webサイト

CRIクリニック全21ページ
https://moostylexx.com/criclinic
CRI BOOT CAMPさんで提供されている課題をもとに地域住人をターゲットとした歯科クリニックサイトを制作しました。 課題はTOPページのみでしたが、下層のワイヤー、デザインを考えコーポレートサイトを制作しました。 また、ブログを自分たちで更新できるようにしたいという要求があったことを想定し静的サイトをwordpress化することに挑戦しました。
- 制作期間
- 154時間
- 制作担当
- 設計, ワイヤーフレーム(下層), デザイン, テキスト(下層), コーディング, Wordpress化
- 使用言語
- HTML, CSS, JavaScript, PHP(WordPress)
- 使用ツール
- Illustrator(ロゴ), Photoshop(画像), XD(ワイヤー・カンプ)
現状課題
ホームページがなかったため、情報量が少なく利用者からの問い合わせが多い。
課題を解決するために
- 利用者がどんな情報を必要としているか考え、構成を考えました。
- ターゲットである地域の住人の方が親しみを感じやすいよう全体的にやわらかいデザインにしました。
制作過程
- デザイン
- 初めてコーポレートサイトを制作しました。デザインは制作後、課題提供元であるCBCさんに依頼し、Adobe XDの共同作業で実際に動かし説明していただきながら、添削して頂きました。色の温度によるデザインの奥行やUXの観点からの改善点をレビューしていただきこのデザインになりました。
- コーディング
- Sass・FLOCSSを使用しマークアップしました。実習で学んだmixinを導入することで効率よくレスポンシブ化することが出来ました。WordPress化ではブログの記事をループさせるところに苦戦しましたが、どこから記事を持ってくるのかを理解することで、正しくループさせることが出来ました。
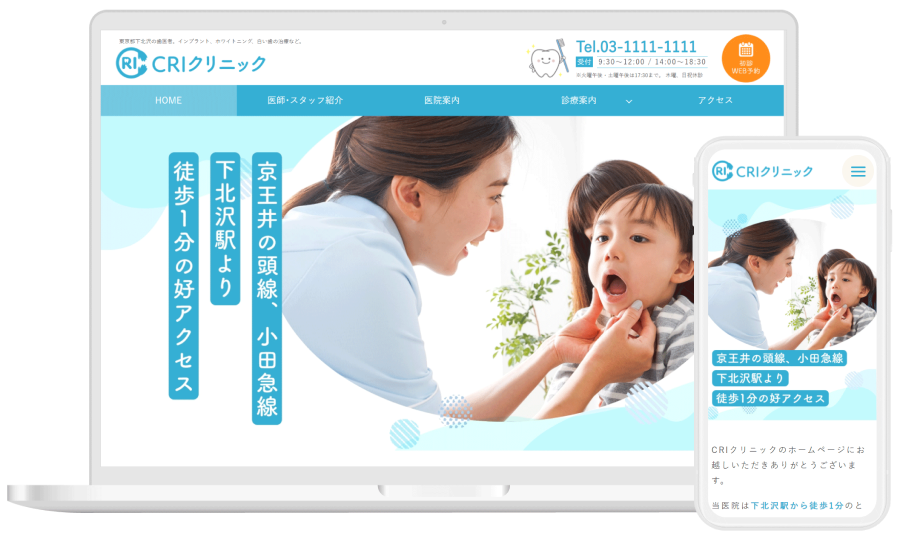
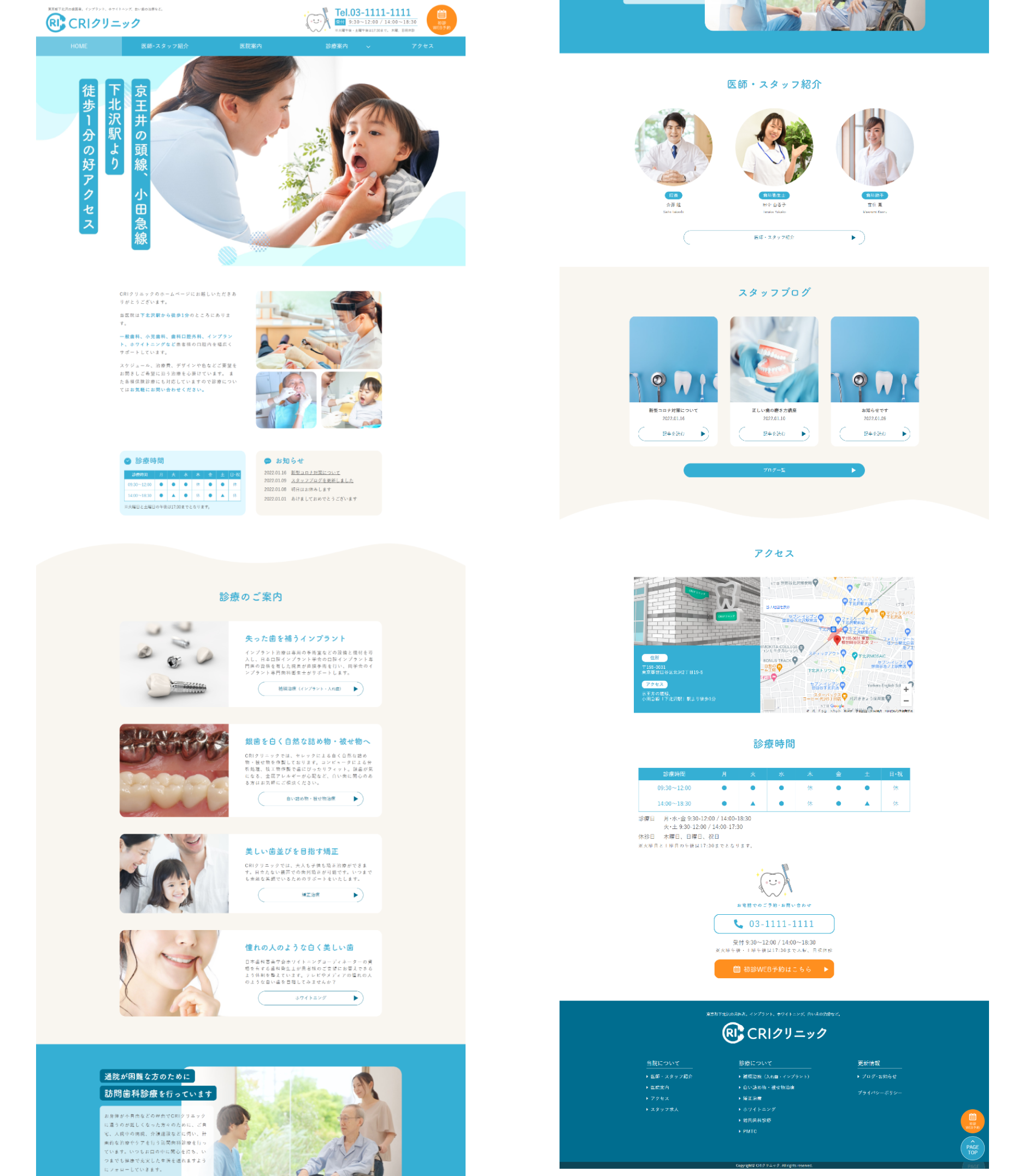
サイト全体 (パソコン版)

ポイント
- 平坦になりすぎないよう、ボタンなどの色の濃度を変え擬似的に奥行きを出し目につくようにしました。
- コンテンツの境目を歯の形にしたり、歯のキャラクターをいれたり少し遊ぶことで病院の堅苦しい印象を優しくしました。
- 追従はページトップだけでなくユーザーが予約したいと思ったタイミングで予約できるよう予約ページへのリンクも追従しています。
サイト全体 (スマートフォン版)

ポイント
- お問い合わせ、新規Web予約は指が届きやすいよう画面下部に固定で表示するようにしました。
