







制作物
Webサイト

サロンロイヤル全9ページ
https://moostylexx.com/beauty-salon
職業訓練校のグループ制作で、
・表参道にある美容室
・価格設定は高め
・客層は20代~40代の女性が多い
というショートカットの技術力がウリの美容室のサイトを制作しました。
グループ制作では、企画・ワイヤーフレーム・デザイン・実装・公開・プレゼンの流れを経験し、
決められた期限の中で役割分担をしてそれぞれの意見を交換し合うことで、コミュニケーションの大切さを学びました。
- 制作期間
- 60時間
- 制作担当
- 企画, ワイヤーフレーム(お問い合わせ), デザイン(お問い合わせ), コーディング(ギャラリー・スタッフページ以外)
- 使用言語
- HTML, CSS, JavaScript
- 使用ツール
- Illustrator(ワイヤー・カンプ), Photoshop(画像)
現状課題
リニューアルオープンに伴い集客をしたい
課題を解決するために
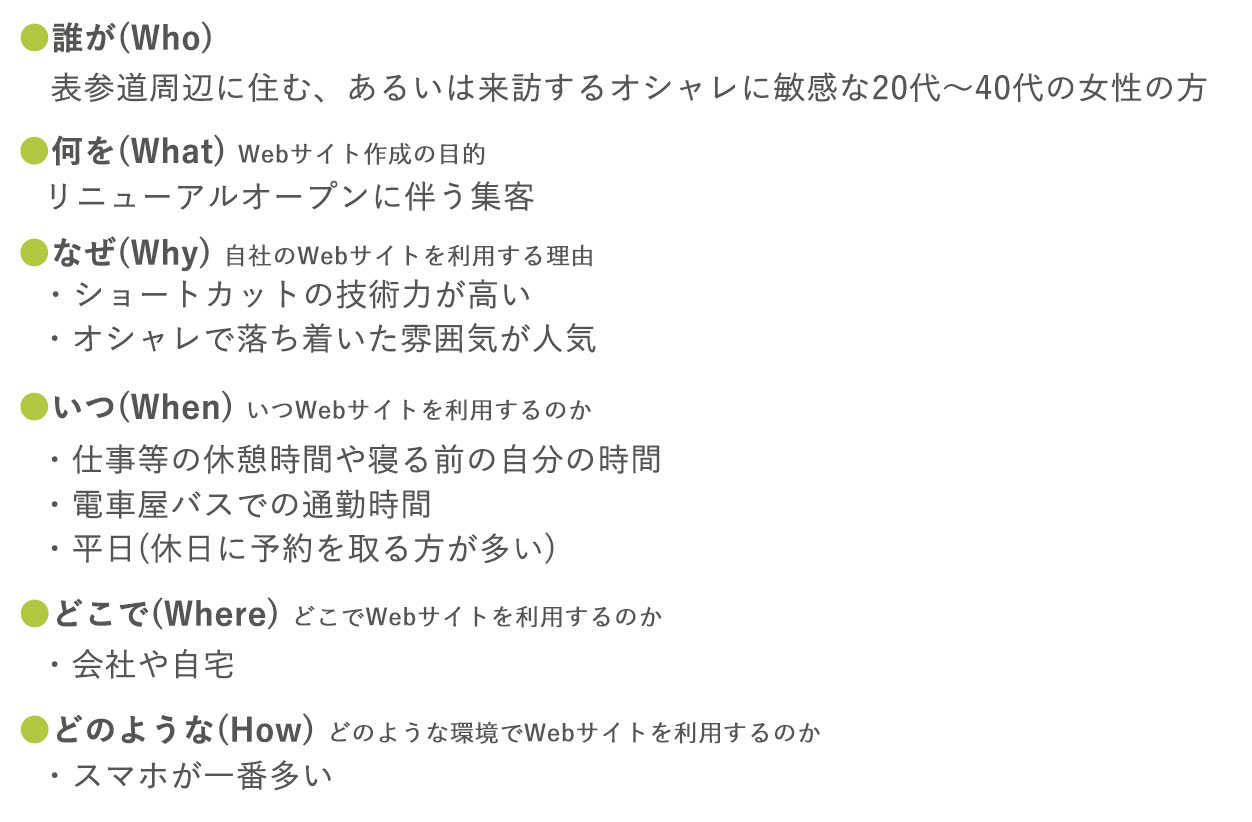
どんなサイトにする必要があるかクライアントとヒアリングしながら、5W1Hに基づき話し合いました。

 話し合いの結果、
話し合いの結果、
・ショートカット技術が伝わるようにする。
・スマートフォンでサイトを見た時の印象付けや使いやすさを考える。
・美容室のイメージである高級感や落ち着いた雰囲気を全体で伝える。
と、まとまりました。
制作過程
- デザイン
- ワイヤーフレーム・デザインともに担当はお問い合わせのみでしたが、設計・デザインの授業はあまりしなかったため、使いやすさや余白、色合いなど授業外で学んだことを仲間に伝えサポートしました。
- コーディング
- ギャラリーページ、スタッフページ以外のページを担当しました。メニューページでは、人がしたコーディングを修正する経験をしました。この経験により誰から見ても分かりやすいコードでマークアップすることの必要性を強く感じました。
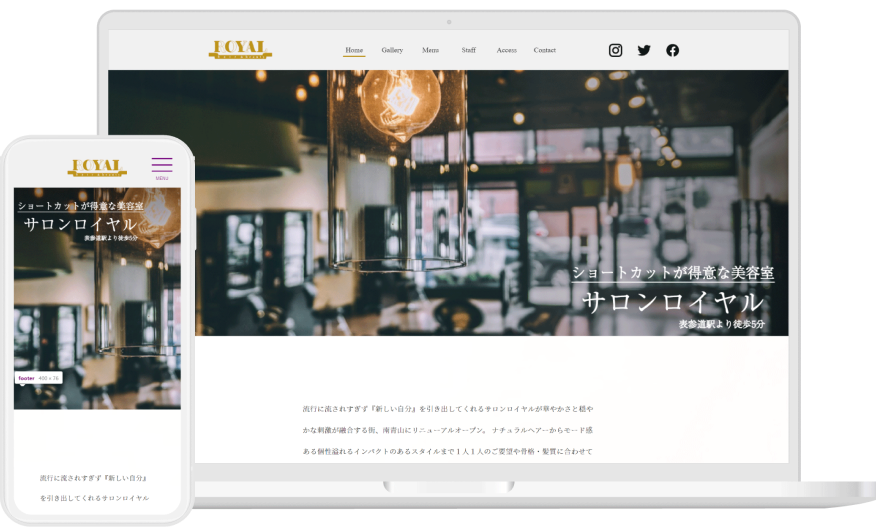
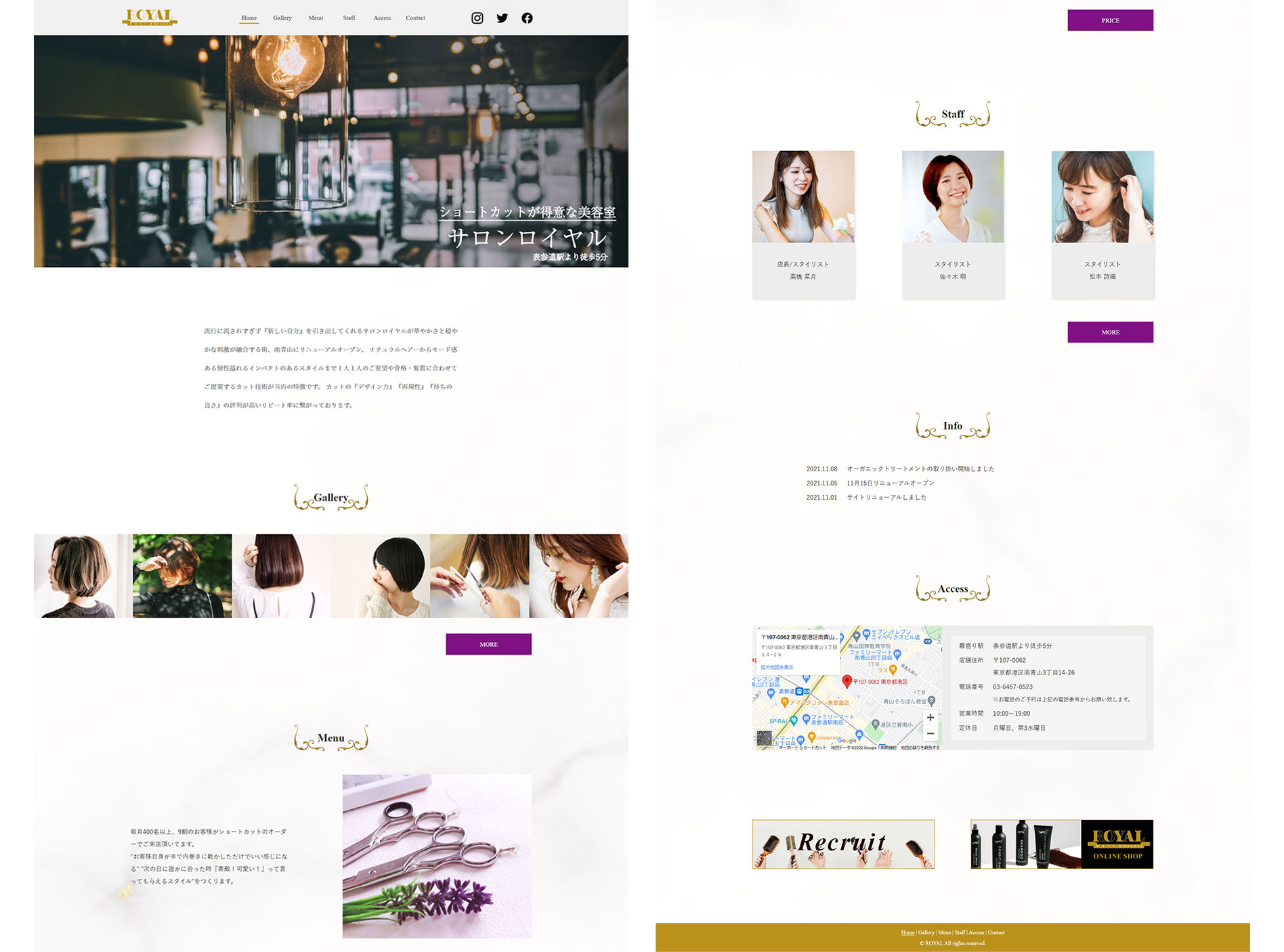
サイト全体 (パソコン版)

ポイント
- 余白を広めに設定し、ゆったりとした落ち着いた印象にしました。遷移ボタンもゆったりとしたアニメーションにしています。
- リード文では、「私のための美容室なんだ」と思ってもらうため、目に止まるよう明朝体にすることでほかの文章と差を付けました。
- ショートカットの技術力が高いことを伝えるため、ギャラリーページでは気になる写真は大きい写真で見れるようモーダルウィンドウを採用しました。
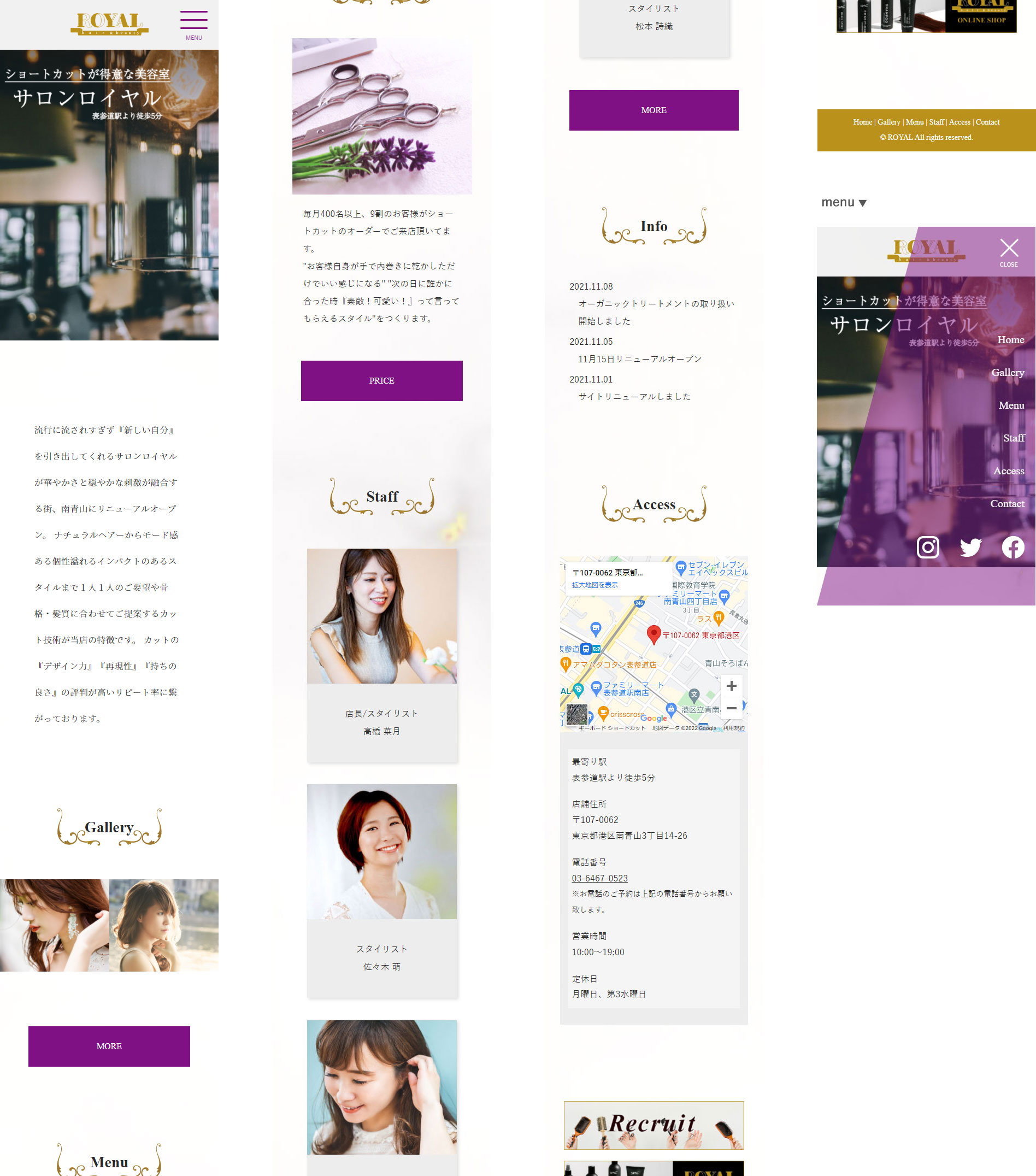
サイト全体 (スマートフォン版)

ポイント
- PC版にはない、ハンバーガーメニューではターゲットであるオシャレに敏感な女性に刺さるようスタイリッシュなデザインにしました。
また、デザイン担当の方と意見を交換し合い、実装することが出来ました - スマホでもボタンが押しやすいよう、十分な幅を持たせました。
