







制作物
ランディングページ

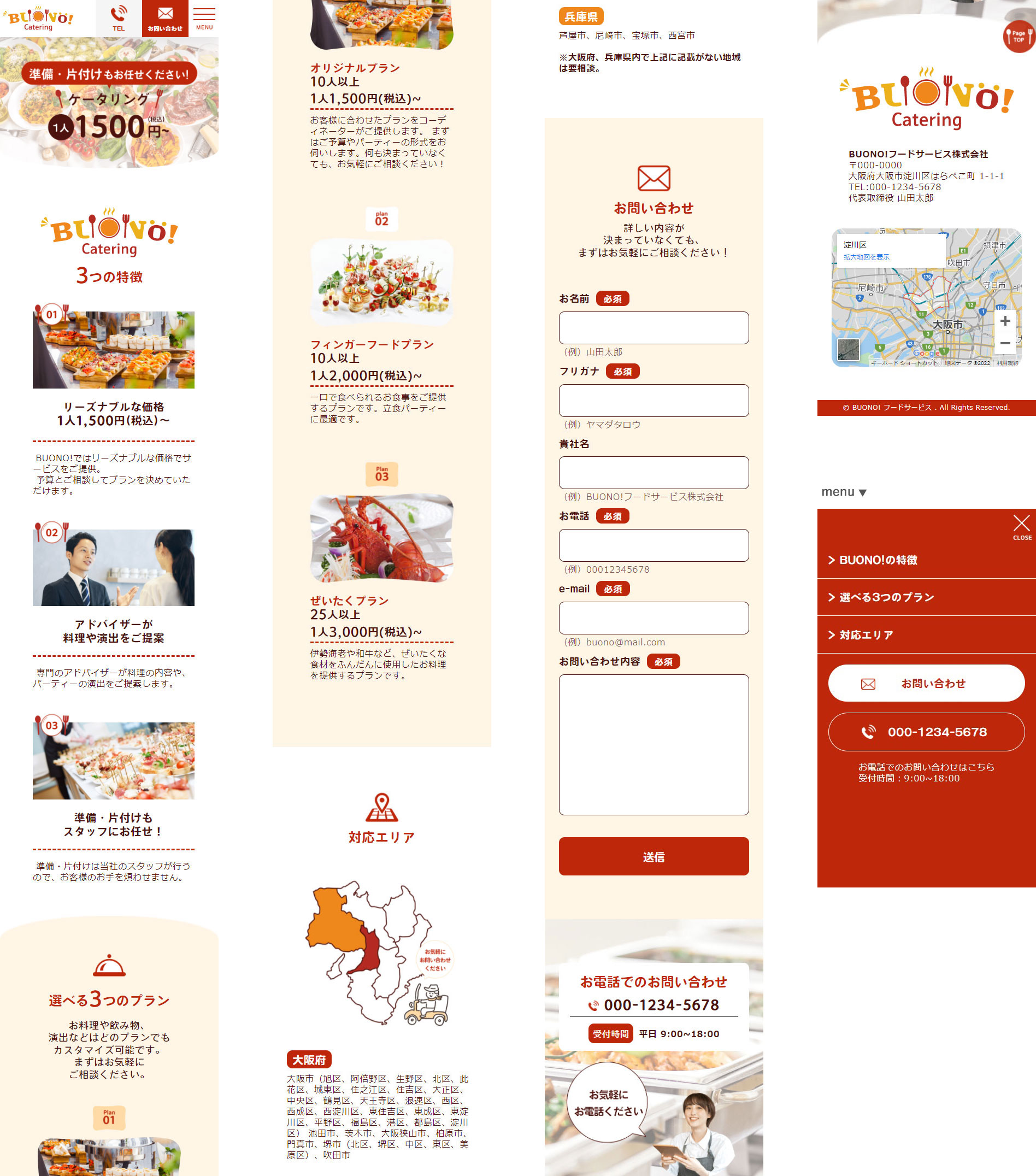
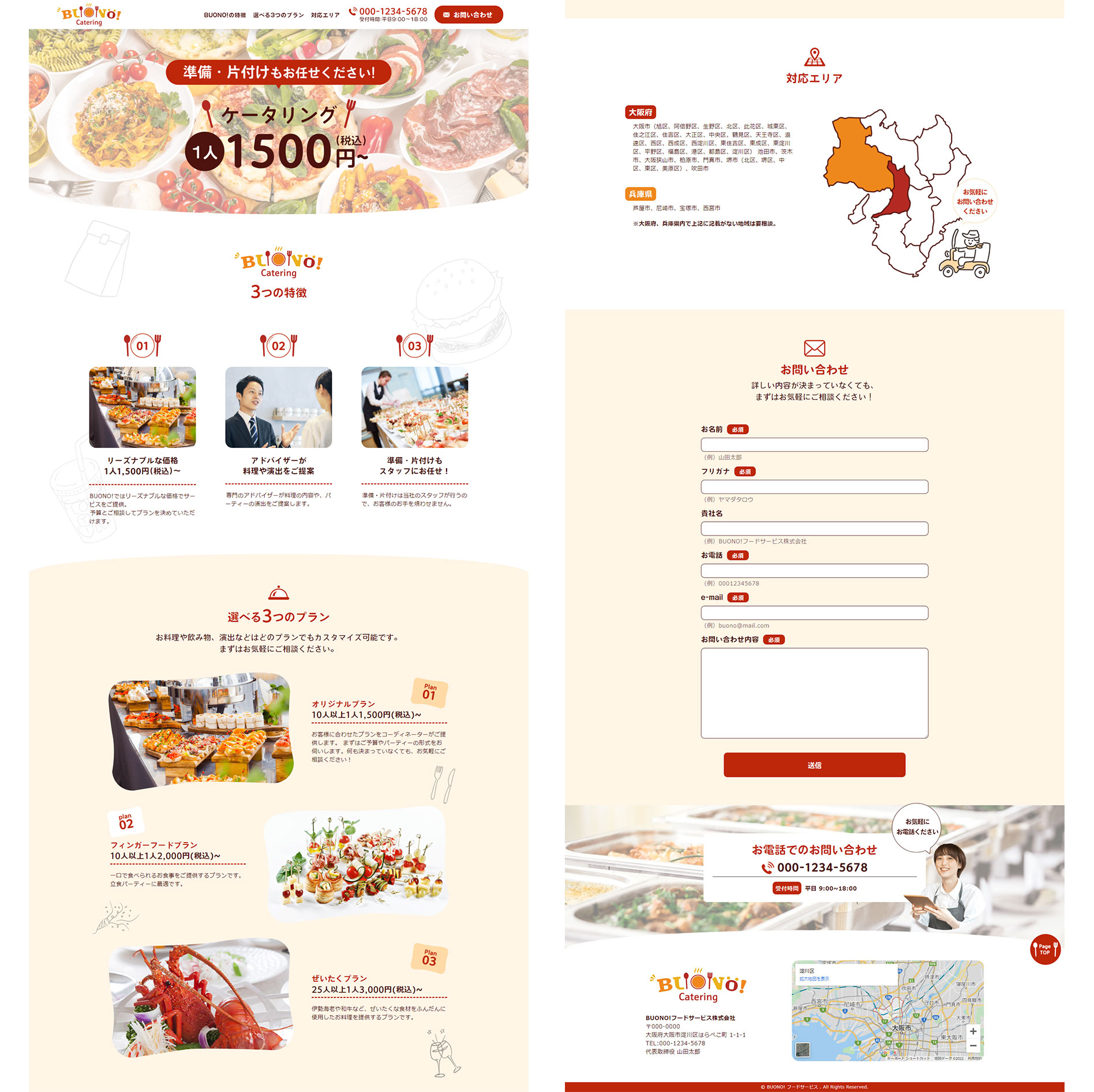
BUONO!Catering
https://moostylexx.com/catering
・開業予定のケータリングサービスについての新規LP。1人前 1,500円~で安さが売り。
・公式サイトはなし。
・広告出稿用
・企業からの利用が主に見込まれるが、ホームパーティー等も対応可能。ターゲットは主に企業の担当者。
といった概要で、mogaBlogさんのサイトで配布されているワイヤーフレームを使用し、初めてサイト制作をしました。
お問い合わせフォームはPHP工房さんで配布されているものをカスタマイズしました。
- 制作期間
- 62時間
- 制作担当
- デザイン, コーディング
- 使用言語
- HTML, CSS, JavaScript
- 使用ツール
- XD(カンプ), Photoshop(画像)
現状課題
開業に向けてサービスを紹介し、お問い合わせにつなげたい。
課題を解決するために
- 安さが売りなので、安い!おいしそう!と思ってもらえるデザインにする。
- 企業の担当者さんがターゲットなため電話でお問い合わせをすることを想定し、目線のいきやすい場所に電話番号をいれる。
制作過程
- 競合を調査し、にぎやかなサイトやオシャレなサイトが多かったため、シンプルで見やすいデザインにしました。
- デザイン後、デザイナーの方に添削していただきました。企業の人=誠実さを感じるサイトにしなくてはならないと意識してしまいましたが、ターゲットがどんな時にどんなことを思ってこのサービスを利用するのかという使用背景を考えなくてはいけないということを学びました。
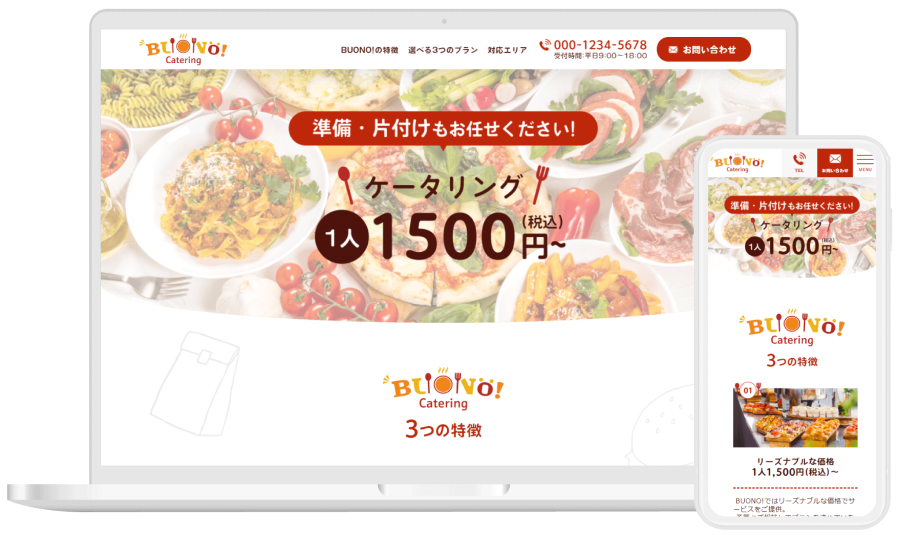
サイト全体 (パソコン版)

ポイント
- おいしそう!と思ってもらうために、食事が映える暖色をつかいました。
- リーズナブルな価格帯だということを、イメージづけるためイラストを入れたり、フォントや図形に丸みを持たせ親近感が沸くようにしました。
- 電話番号は目線のいきやすい、
1.ページ最上部の右側
2.ページ内下部のお問合せボックス
3.フッター
に記載しました。
サイト全体 (スマートフォン版)